Gamas de colores: por qué son importantes y cómo usarlas
Escoger paletas de colores puede ser un proceso laborioso, aunque es fundamental para tener un diseño óptimo
Y llega el momento de elegir combinaciones de colores de una web y la cosa se complica. La cuestión no es qué colores me gustan, qué colores son bonitos o qué colores son los mejores combinados. Lo que importa es que dirán sobre ti y tu negocio esos colores en la cabeza de tus clientes potenciales. Por eso en este post te voy a hablar de gamas de colores o paletas de colores. Por qué son importantes y cómo escogerlos o usarlos.
Uno de los errores más importantes en el que caen las webs mal diseñadas es en una mala elección de colores Concretamente, el fallo más habitual es la utilización de demasiados colores. Cuando digo demasiados no me refiero a utilizar cuatro versiones de un mismo verde para hacer una gama de colores verdes, siempre que se haga de forma justificada y sin tener una gran presencia en la página.
Demasiados colores es cuando para elementos importantes en la web se usan, sin criterio aparente, azul, rojo, verde, violeta y cian, por ejemplo.
Para saber otros errores que hacen que una web no sea o tenga un diseño profesional lee mi artículo ‘Las 5 claves en el diseño de una página web profesional‘.
Por qué es importante la gama de colores o paleta de colores
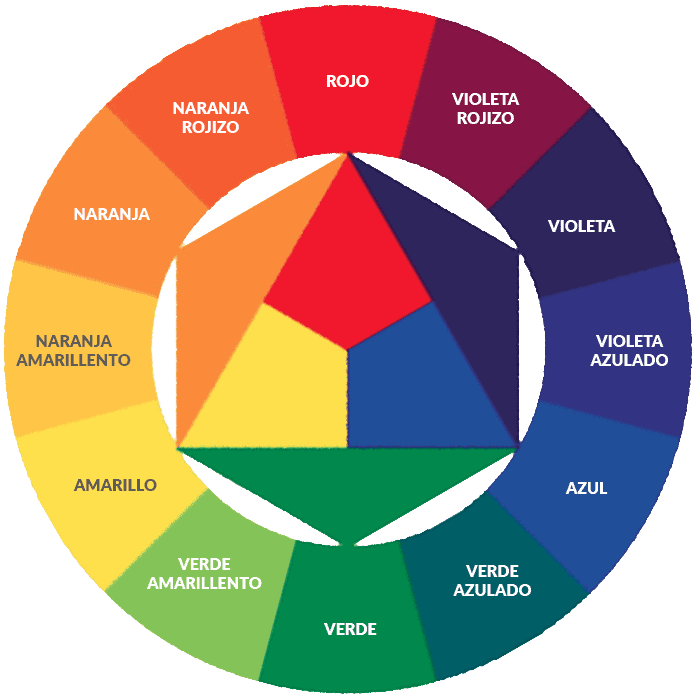
Así que la primera pregunta que surge es por qué es importante ser cuidadoso con la elección de colores. Bien hablemos un poco de teoría del color. Aquí tienes dos ruedas cromáticas. La primera representa como se forman los colores. En el triángulo central están los colores primarios rojo, amarillo y azul. Los secundarios, naranja, verde y violeta (formados al combinar los primarios) están en los triángulos del borde del hexágono central. En la rueda de fuera, los colores terciarios.
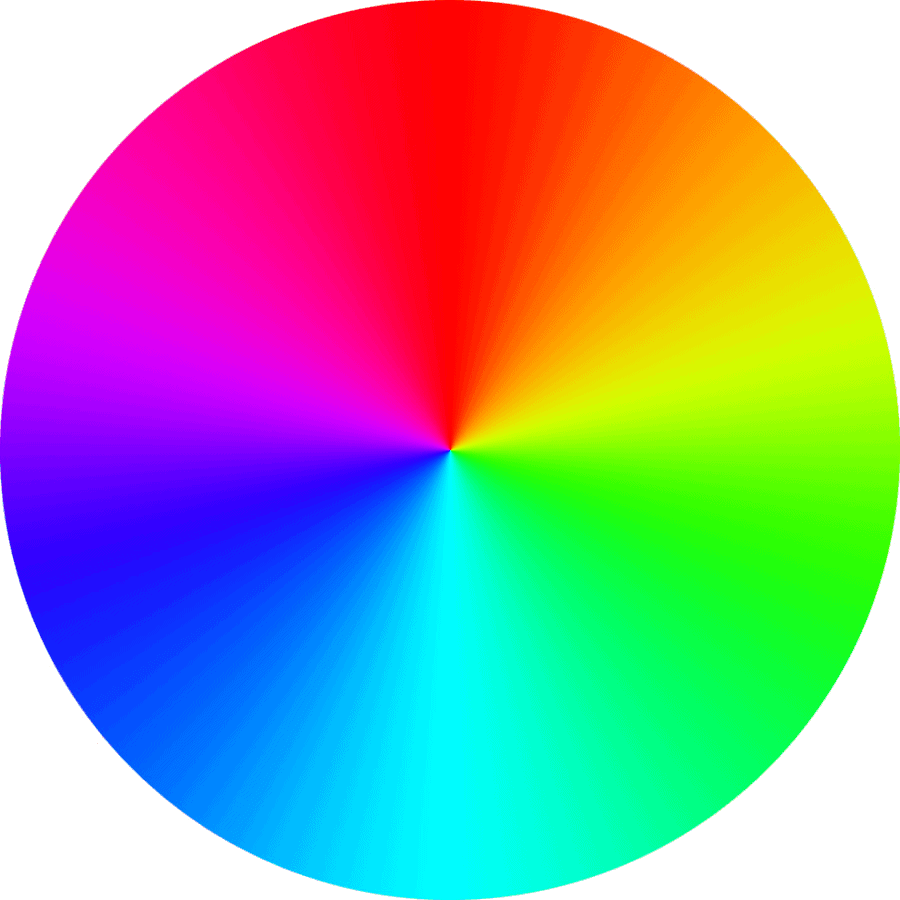
La otra rueda es una típica rueda cromática muy utilizada en diseño para escoger y realizar paletas de colores. Los colores que se encuentran en posiciones totalmente opuestas (en la segunda rueda) se llaman complementarios. Los que están juntos se llaman adyacentes.
Cómo combinan los tonos elegidos en una gama de colores o paleta de colores
Lo mas importante es que los colores más separados entre si o complementarios, en la segunda rueda, son los que ofrecen mayor contraste y, por tanto, harán que el diseño llame la atención y atraigan la mirada del usuario.
Por contra, los colores contiguos o adyacentes son los que mejor armonizan entre sí aunque con poco contraste. Por ello, y en general, a la hora de escoger una gama o paleta de colores es importante alcanzar un balance entre ambas propiedades.
Un poco de psicología del color
Por otra parte, en la teoría del color se habla de la psicología del color. Este es un factor más subjetivo, ya que hace referencia a los sentimientos que evocan o provocan los colores. Aquí expongo algunas de las cualidades con las que se asocian los colores de forma resumida.
ROJO: Pasión, fuerza, calor, energía, masculinidad, osadía, desafío, agresión o tensión.
AMARILLO: Felicidad, amistad, advertencia, extroversión, ansiedad, irracionalidad, miedo.
NARANJA: Energía, vitalidad, diversión, seguridad, confort, frustración, frivolidad, inmadurez.
VERDE: Naturaleza, salud, paz, orgánico, equilibrio, armonía, aburrimiento, enervación.
AZUL: Inteligencia, confianza, seguridad, comunicación, lógica, reflexión, calma, frialdad.
MORADO: Lujo, misterio, creatividad, espiritualismo, verdad., introversión, decadencia.
NEGRO: Sofisticación, protección, elegancia, sustancia, glamour, opresión, frialdad, amenaza.
BLANCO: Virtud, pureza, juventud, esterilidad, limpieza, elitismo, esterilidad, frialdad, antipatía.
Cómo elegir una gama de colores para nuestra web
Lo correcto, a la hora de diseñar una web, es utilizar los colores corporativos. Es decir, esos colores asignados a la imagen de marca y que aparecen en el logo. Si además, se cuenta con un manual de identidad corporativa mejor aún, pues ahí ya habrá una paleta de colores.
Sin embargo, aún en el supuesto de que tengamos identidad corporativa con una paleta de colores definida, esto no significa que no podamos usar una gama de colores algo diferente. Es posible que algunos colores definidos en la imagen de marca no funcionen del todo bien en una web en ciertas ocasiones. O puede que simplemente no tengamos identidad de marca como tal y tengamos que elaborar una gama de colores desde cero.
Así pues, ahora vamos a ver las principales formas de combinar colores usando la rueda cromática.
Fundamentalmente, hay tres estrategias a la hora de seleccionar colores. Para nuestro ejemplo voy a utilizar como base, como color principal un bonito tono de violeta que responde al código hexadecimal #5E4AE3.
Lo ideal es usar el color corporativo principal como punto de partida, como color de base. Si hay más de un color principal se puede repetir el proceso para los otros y luego decidir cuál es más adecuado.
Gamas monocromáticas
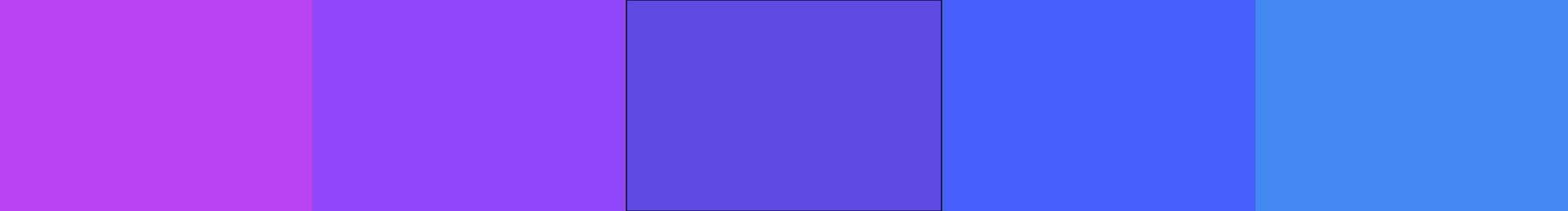
Las gamas monocromáicas se elaboran escogiendo diferentes tonos del mismo color, en este caso nuestro violeta #5E4AE3.
Nuestro color principal, nuestro punto de partida de esta gama monocromática de ejemplo está en el centro. A los lados cuatro variaciones de violeta con más o menos negro, blanco o gris. Como se puede ver en la rueda cromática, todos los colores escogidos están en la misma línea de color.
Este tipo de gamas de colores son muy efectivas, puesto que siempre armonizan muy bien los tonos entre si. Y en general el resultado que daría utilizar estos tonos en la web sería muy bueno. Sin embargo, para ciertas cuestiones podríamos echar de menos un color de contraste, que nos facilite llamar la atención del usuario hacia una determinada zona o elemento de la web.
Gamas de colores adyacentes
Como se ve, en este tipo de gamas se escogen colores contiguos en la rueda cromática. De esta forma, la gamas de colores resultantes son también muy armoniosas, aunque con colores con algo más de contraste entre ellos.
De nuevo podemos ver en la paleta de colores como nuestro color base está en el centro y a ambos lados se sitúan colores adyacentes. Hacía el morado a la izquierda y hacia el azul a la derecha. Esta combinación ofrece una gama de colores que también dará muy buen resultado, aunque si pretendemos llamar mucho la atención o los valores de la marca exigen más atrevimiento, alegría o exuberancia, esta paleta de colores podría no ser suficiente.
Gamas de colores complementarios
Las paletas de colores complementarios son las que combinan los colores con más contraste.
En la rueda se puede ver como el complementario de nuestro violeta es un tono de amarillo. Luego se han escogido variaciones del color base y otro complementario de uno de ellos.
En el extremo derecho de la gama de colores está el complementario del color base. Luego a la izquierda dos colores de su misma gama cromática y un complementario de uno de ellos, que ese color amarillo más amarronado.
Como se puede comprobar, el contraste entre el color base y el amarillo y entre este y el violeta más oscuro del otro extremo de la paleta es muy elevado. Si se utilizan los tres violetas en la mayor parte de la web, cuando se use el amarillo en cualquier elemento, destacará muchísimo más.
Además de estas tres formas de hacer una paleta de colores hay otras, que son básicamente combinaciones de estas. Pero creo que estas tres que os he detallado aquí son las más fáciles de entender y las más útiles.
Como veis, se trata de elegir colores que nos permitan ofrecer un diseño armonizado y que además nos ayuden a darle importancia al contenido de texto e imágenes, con la opción de tener un color contrastado, un poco outsider, que nos permita llamar la atención del usuario.
En general, una buena estrategia podría ser escoger uno de los colores principales de la marca y hacer una paleta monocromática, a la que después añadiríamos uno de sus complementarios para utilizarlo para dar contraste. La técnica sería la de usar las variaciones del color base en el 70 u 80 % de los elementos de la web (títulos, fondos de ciertos textos, iconos o elementos combinados) y destinar el color complementario para contrastar usándolo en botones, enlaces o ciertos encabezados.
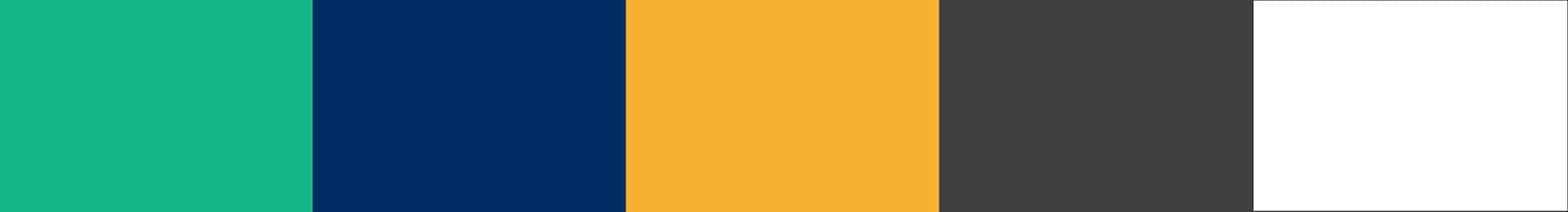
Sin embargo, si tenemos más de un color principal, tenemos la opción de quedarnos solo con uno o hacer combinaciones diferentes. Por ejemplo, recurriré al caso real de una web que me llegó con un logo en el que había dos colores principales. Dos colores que, además, son complementarios uno del otro. Un azul oscuro y un amarillo huevo. La solución fue utilizar uno u otro como fondo de ciertos textos y el complementario para el color del propio texto. Por supuesto estos elementos fueron dispuestos en la web sin abusar de ellos.
El amarillo huevo se usó como color para los encabezados colocados dentro de las imágenes porque combinaba mejor con un fondo negro semitransparente, mientras que el azul era mejor para encabezados sobre fondo blanco. En el pie de la web usé de fondo un negro 95 que combinaba estupendamente con el amarillo, mientras que el azul fue el color escogido para el fondo de los botones con la letra en amarillo.
Para destacar y dar un toque más de contraste adicional, para los enlaces utilicé un verde que está entre el amarillo y el azul principal.
A priori parece una gama de colores algo extraña, pero lo cierto es que el negro solo se usó como fondo del pie de la web y para el texto general sobre el fondo blanco, mientras que el verde solo se usó en los enlaces. Amarillo y azul fueron usados en encabezados, fondos de algunas (muy pocas) cajas de texto y en algunos detallitos más.
El resultado fe bastante elegante, teniendo en cuenta que se trata de dos colores bastante fuertes, pero que al no abusar de ellos se consiguió que le dieran un aspecto agradable a la web, ya que los dos (sobre todo el amarillo huevo) son muy bonitos.
Herramientas para hacer gamas de colores
Hay, literalmente, cientos de herramientas para realizar gamas o paletas de colores. Os voy a sugerir unas pocas con las que creo os será más fácil buscar y decidir que colores queréis utilizar.
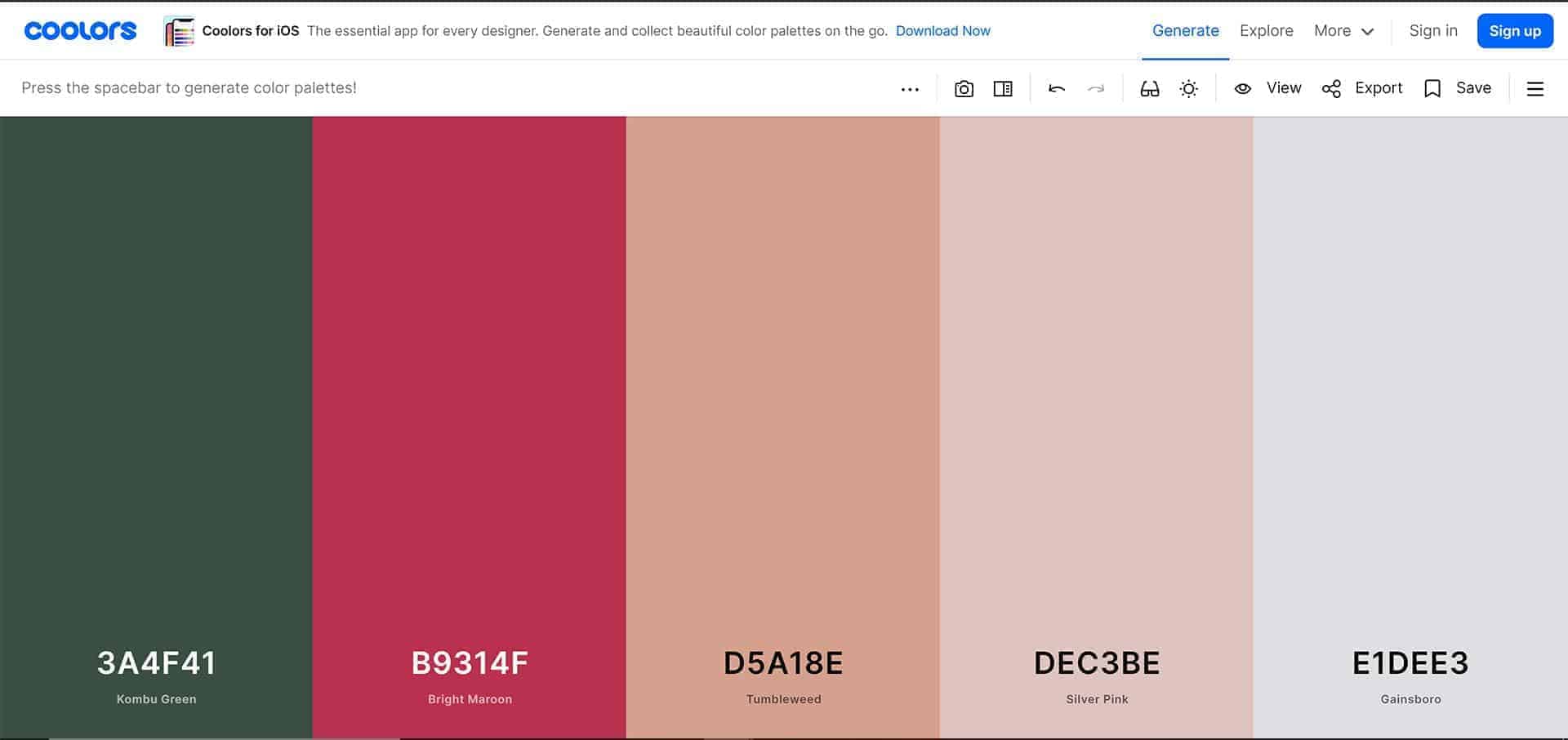
1- Coolors
Coolors es una web que además de hacer un ingenioso juego de palabras (al mezclar la palabra cool, atractivo o interesante en inglés, con colors) con su nombre nos ofrece una forma sencilla de escoger colores.
Ya que si estamos dudando sobre que colores escoger, además de las opciones que ofrecen estas webs para hacer paletas de colores monocromáticas, adyacentes, complementarias… tiene una opción auto, en la que basta con que le demos a la tecla espacio y se genera una nueva paleta con cinco colores cada vez. Otra cosa curiosa es que los cinco colores que muestra ocupan casi toda la pantalla, lo que facilita ver y evaluar cada color con facilidad y la relación entre sí.
2- Muzli colors
Muzli es una web que se abre con una paleta completa de colores, de la que podemos escoger cualquiera para empezar. Pero también nos da la opción de poner nuestro código hexadecimal, el nombre común de un color e incluso subir una imagen de la que nos sacará una gama de colores completa.
En este caso puse el código del amarillo huevo del caso real que he comentado un poco más arriba. Con ese color nos ha elaborado una paleta de colores de cada uno de los estilos habituales (incluidos, por supuesto, los tres que he comentado en este artículo). Empezando por la paleta de adyacentes, luego monocromáticos, la tríada (este sistema no lo he explicado, pero se basa en escoger tres colores equidistantes entre sí en la rueda cromática), complementarios, cautríada y aleatoria.
3- Adobe color
Por último, Adobe color es otra opción interesante, ya que nos permite generar varios tipos de paletas de colores a partir del color que queramos, pero también a partir de una imagen, a partir de la cual también podemos extraer degradados. Además, podemos guardar nuestras paletas o gamas de colores, degradados y temas a partir de imágenes. Para usarla se necesita una cuenta de Adobe, que es gratis.
Una de las ventajas de Adobe color es que además de ofrecernos la paleta de colores, tiene una rueda cromática justo encima con los colores que hay en la paleta, dónde, además, podemos ajustar la gama de colores pinchando en uno de ellos y moviéndolo donde queramos en la rueda. Muy completa.
Conclusión y un truquillo para hacer gamas de colores
La elección y de un color y la elaboración de gamas de colores o paletas de colores adecuadas puede ser un proceso complicado en ocasiones. Pero una vez definido el color base todo se hace más fácil, sobre todo usando alguna de estas herramientas. A pesar de ello, hacer bien esta fase del proceso es clave, ya que los colores condicionan mucho el proceso de diseño y el resultado final en el aspecto y carácter de la web. Es por ello, que es recomendable perder algo de tiempo en ello.
Un truquito útil para facilitar el proceso es observar que colores han escogido otros y, sobre todo, como han construido su paleta. Algunas de estas herramientas permite usar una web como referencia, pero si encontramos una web en la que hay un color que nos gusta, la manera fácil de saber que color es para llevárnoslo a esos generadores de paletas de colores es usar una extensión para Chrome como ColorZilla. Esta extensión, también disponible para Firefox, nos permite pinchar en cualquier color de una web para copiar su código hexadecimal al portapapeles. Y también cuenta con su propia herramienta de selección de colores.